
الدرس الثاني - الألوان
الأساسيات -
الألوان -
الخطوط -
الفقرات والقوائم -
الصور والرسومات -
اللينكات -
الجداول1 -
الجداول2 -
الإطارات1 -
الإطارات2 -
الإطارات3 -
الإطارات4 -
تاجات متنوعة -
الخرائط الصورية -
النماذج1 -
النماذج2 -
التاجات الخاصة -
الويب واللغة العربية -
الميتا تاج -
المراجع

أهلاً وسهلاً بك إلى الدرس الثاني من دروس
HTML. سوف نقوم في هذا الدرس بالتعرف على
الخصائص التي يمكن إضافتها إلى التاج
<BODY> من أجل التحكم بالشكل العام للصفحة، وخصوصا فيما
يتعلق بالألوان.
طبعاً أنت لا زلت تذكر الصفحة التي قمنا بكتابتها في
الدرس الأول. صفحة بسيطة بخلفية رمادية وخط صغير نسبياً لونه أسود. وهذه هي
الإعدادات الإفتراضية التي يعتمدها المتصفح عندما لا نقوم نحن بتحديد إعدادات
أخرى. (ربما تقول: أهذه صفحة إنترنت! أين الألوان والرسومات والخطوط الجميلة
والتنسيقات التي نراها في صفحات الإنترنت؟ معك حق لكن مهلاً فما زلنا في
البداية).
سوف نستمر باستخدام صفحتنا هذه لتوضيح أمثلة هذا الدرس أيضاً، لكن
لن أقوم بتكرار كتابة تاجات البداية طالما أن عملنا يتركز في الجزء المخصص
لمحتويات الصفحة نفسها أي ضمن التاجين <BODY> ... </BODY>.
إذن لنبدأ العمل!
نطلق كلمة خاصية (Attribute) على التعابير التي تضاف إلى التاجات، من أجل تحديد
الكيفية أو الشكل الذي تعمل بها هذه التاجات. وبعبارة أخرى فإن التاج يقوم بإخبار
المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد الكيفية التي سيتم بها
أداء هذا العمل.
تأمل الشيفرة التالية:
<BODY
BGCOLOR="FFFFFF">
...
</BODY>
لقد قمت بإضافة الخاصية BGCOLOR إلى التاج <BODY> ، وهي تقوم بتحديد لون الخلفية للصفحة. أما FFFFFF فهي القيمة التي تمثل اللون المختار
وهو هنا اللون الأبيض، (لاحظ أنها مكتوبه بين إشارتي " " ) ولو أردت تمثيل اللون
الأسود لكتبت الرمز 000000. أو الرمز
6699CC للون الأزرق
الفاتح......
فمن أين جاءت هذه القيم، وكيف؟... تابع القراءة وسوف تعرف
القليل
عن الألوان...
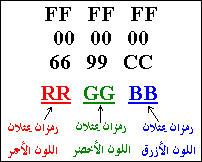
تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة
بالصيغة التالية:-

هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل
منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن
خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى.
والصورة التالية توضح تقسيم صورة مكونة من 256 لون إلي ألونها الأساسية الأحمر والأخضر والأزرق .
| * إن أي لون هو مزيج
-وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة *
|
|
|
فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون
الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما
اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر،
والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان.
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد
الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216
بالضبط.
حسنا، لكن من أي جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها.
إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر
عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم
FF بالنظام السداس عشري.
إذن
فالرقم السداس عشري FF على اليسار
يمثل الدرجة 255 للون الأحمر. والرقم FF
في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون
الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري:
6699CC أما اللون الأسود فرقمه هو
000000.
وهذا جدول
ببعض الألوان ورموزها المكافئة بالنظام السداس عشري.
|
| |
ABCDEF |
|
FFFF00 |
| |
FEDCBA |
|
336699 |
| |
773466 |
|
112233 |
| |
FF1122 |
|
666666 |
| |
0033FF |
|
663333 |
| |
AABBAA |
|
00FF00 |
| |
800800 |
|
FF6600 |
| |
008008 |
|
993366 |
| |
020769 |
|
123456 |
| |
111111 |
|
654321 |
أما كيف تعرف الرمز الخاص باللون الذي تريد اختياره،
فيوجد برامج خاصة تستطيع من خلالها دمج الألوان الثلاثة بنسب مختلفة، ومن ثم يقوم
البرنامج بتوليد الرمز السداس عشري المكافئ للون الناتج علي سبيل المثال برنامج الفتوشوب.
ملاحظة مهمة:
بعض المتصفحات لا تتعرف على
رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها
دائماً.
|
وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن
استخدام أسماء هذه الألوان مباشرة بدلاً من الأرقام السداس عشرية. وهذا جدول يوضح
هذه الألوان ومسمياتها:
| |
Black |
|
White |
| |
Red |
|
Green |
| |
Marron |
|
Purple |
| |
Navy |
|
Blue |
| |
Teal |
|
Lime |
| |
Gray |
|
Silver |
| |
Olive |
|
Aqua |
| |
Fuchsia |
|
Yellow |
ونعود إلى التاجات و خصائصها ...
<BODY BGCOLOR="#FFFFFF"
BACKGROUND="image.jpg">
...
</BODY>
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت
الصورة التالية:

والمسماة image.jpg في صفحتي وكانت هذه النتيجة

تلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة
التجانب وأنها أصبحت تغطي كل الشاشة. بحيث حجبت أيضاً اللون الأبيض الذي حددناه
كلون الخلفية (من خلال الخاصية BGCOLOR) والحقيقة أن اللون يظهر فقط عندما لا نقوم باستخدام صورة
ما كخلفية. ومع ذلك يفضل تحديده إحتياطاً خاصة وأن بعض المتصفحات القديمة توصف
بأنها متصفحات نصية Text-Based
Browsers (أي ليس بإمكانها عرض الصور). أو ربما هناك بعض المستخدمين الذين
قاموا بإلغاء خيار عرض الصور تلقائياً من متصفحاتهم. إذن لنعطهم على الأقل فرصة
مشاهدة بعض الألوان إن لم يستطيعوا مشاهدة الصور.
إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو
عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع
التجانب مما يعطي الانطباع بأنها صورة كبيرة. وإليك بعض
الأمثلة:
أنقر على الصورة لكي تشاهدها كخلفية للصفحة.




ولنكمل مع باقي الخصائص في وسم <BODY>: ربما لاحظت خلال استخدامك
للإنترنت أن معظم الوصلات التشعبية (Links) التي تنقر عليها لتنقلك إلى صفحات أو مواقع أخرى على
الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد
تحول لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها
المتصفحات. لكن قد لا يعجبك ذلك وتريد تغيير هذا النظام. أو ببساطة ربما تريد
استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء هذه الوصلات أو
حتى اختفاء نص الصفحة نفسها. فما العمل؟
إليك هذه الخصائص التي تقوم بالتحكم
في ألوان النصوص:
| TEXT="#rrggbb" |
تحديد لون
النص الأساسي للصفحة |
| LINK="#rrggbb" |
تحديد لون
الوصلات التشعبية |
| VLINK="#rrggbb" |
تحديد لون
الوصلات التشعبية التي تمت زيارتها visited links |
| ALINK="#rrggbb" |
تحديد لون
الوصلة التشعبية الفعالة أي عندما يتم النقر عليها active links
|
والآن، دعنا نجمل الخصائص السابقة في عبارة واحدة. وسوف
أكتب الرموز الخاصة بالألوان بنفس تلك الألوان التي تمثلها. وألفت نظرك إلى أنه
لا أهمية للترتيب في كتابة هذه الخصائص داخل العبارة.
<BODY
BACKGROUND="backimag.jpg"
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
حاول أن تحللها! هل استنتجت أنني قد حددت الصورة backimag.jpg كخلفية للصفحة؟ وأنني اخترت
اللون الأصفر للخلفية (في حالة عدم عرض الصورة السابقة كخلفية)؟ وان النص سيظهر
باللون الأزرق الغامق؟ أما الوصلات التشعبية فلونها أخضر، والوصلات التي تمت
زيارتها ستظهر باللون الأحمر. أما تلك الوصلة الفعالة فستظهر باللون الرمادي في
لحظة النقر عليها بالفأرة.
إذا كانت هذه هي استنتاجاتك... فمبروك،
لقد نجحت. وكل ما أتمناه أن تكون قد قضيت وقتاً ملوناً وزاهياً مع هذا الدرس.
بالنسبة إلي تحديد نوع الفنط المستخدم وحجم الفنط واللون وأستخدام لون لخلفية الصفحة أو صور تستخدم كخلفية للصفحة فذلك سيكون بإستخدام الإستيل شيت منظم أكثر وأكثر حرفية وسنتطرق له إن شاء الله في مجموعة الدروس القادمة في شرح CSS وذلك بعد الإنتهاء من مجموعة دروس HTML بإذن الله .

أخي الكريم أرجوك لا تتردد في التواصل معي إذا كان هناك أي أسئلة
سواء عن طريق البريد الإلكتروني
mohamed@rushdy.net
أو بزيارة صفحتي علي الفيس بوك .. ولا تنساني من الليك
rushdy.net on facebook 
الأساسيات -
الألوان -
الخطوط -
الفقرات والقوائم -
الصور والرسومات -
اللينكات -
الجداول1 -
الجداول2 -
الإطارات1 -
الإطارات2 -
الإطارات3 -
الإطارات4 -
تاجات متنوعة -
الخرائط الصورية -
النماذج1 -
النماذج2 -
التاجات الخاصة -
الويب واللغة العربية -
الميتا تاج -
المراجع